Step 1 – What We’re Making
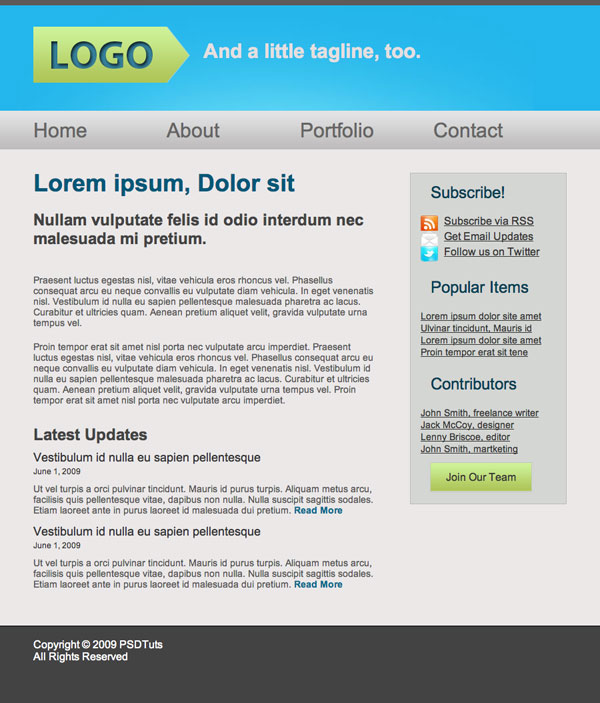
We’re going to design and code this very simple website. Spectacular design, it’s not, but it’ll be very effective for teaching basic coding techniques.

Step 2 – Getting Ready
What you need
This tutorial was written assuming that you’ve never coded a website before, or have only done it a few times. Nevertheless, to complete this tutorial, you will need the following:
- Photoshop or a similar image editor
- A code editor (more on that later)
- Basic understanding of how html works, basic syntax and tags. To get up to speed, check out the official resource at w3 Schools, where you can learn all the basics needed for this tutorial.
- Ditto for css, you should understand how selectors work and be familiar with basic properties. Again, the best resource here is w3 Schools
- A browser, obviously. I’m using Firefox, and if you want your site to look just like my screenshots in each step, you should too
Layout
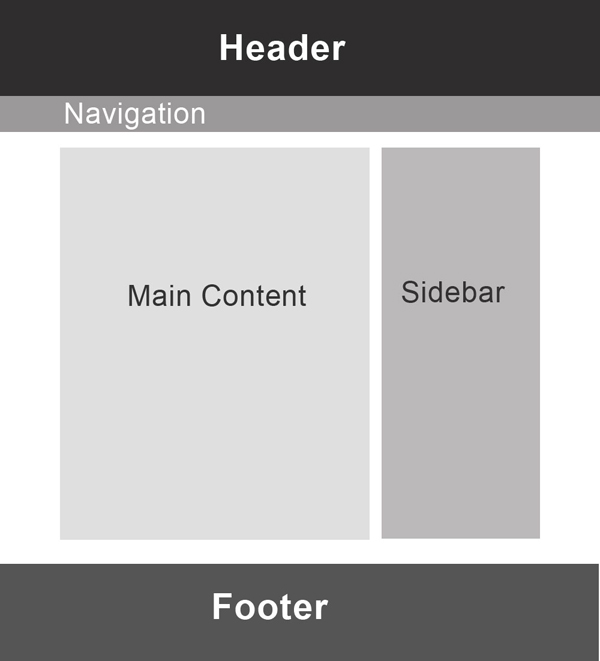
We’re making a very simple website here, with four basic elements: header, content, sidebar and footer, the layout is going to look something like this:

It’s a good idea to block out the layout of your design before you start, either on paper or in Photoshop, to streamline your workflow and organize your ideas.
Step 3 – Getting Started
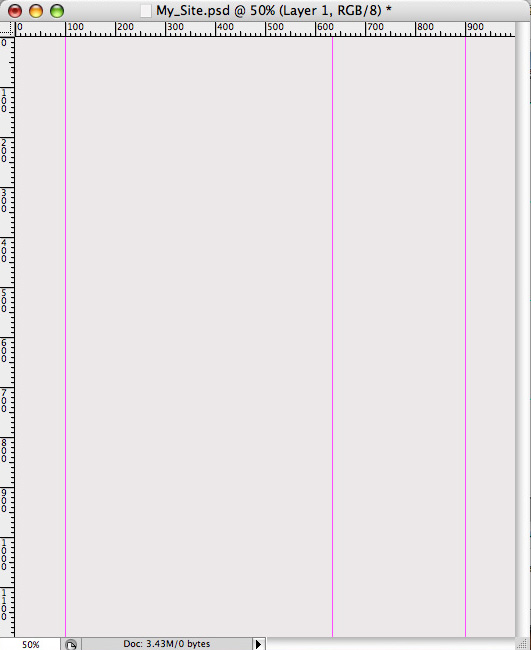
Open up a shiny, new Photoshop document, say, 1000px by 1200px. We can always crop it later. I’m making it pretty narrow because I’m working on a laptop here, but feel free to go wider if you like more space to work.
Now, I’m not going to go into the debate about screen resolutions and optimal website width here. All you need to know is that the content of our page is going to be 800px wide, and that that’s okay. So, on our 1000px wide document, we’re going to drag in guides at the 100 and 900px marks to set the width. Our design has a sidebar, and I’ve decided to make it one third the width of the page. Two thirds of 800 is about 530, so let’s put in one more guide at 630px. We’ll also set a nice background color of #ebe8e8.

Step 4 – Header
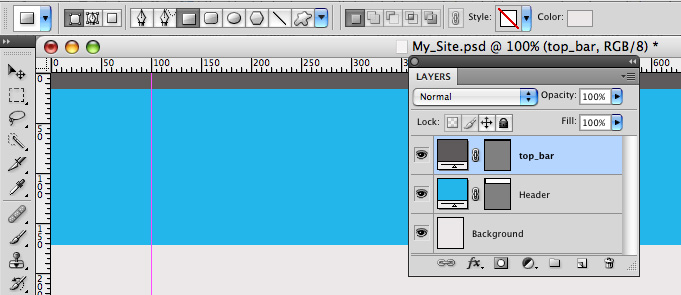
Grab the rectangle tool and draw a big, blue box at the top of the document, mine is about 170px high and the color is #23b6eb. Next draw a skinny, dark grey bar at the very top of the page, I used #5d5a5a

Step 5 – Highlight
Now we’re going to add a bit of a lighting effect on the blue header area. Create a clipping mask above the blue layer, then Grab a big, soft brush (400px wide) and pick a color a bit lighter than the blue background.
Now lightly click the tip of the brush right below the bar, around the centre of the document. Keep it subtle, and try not to let the lighter color reach the edges of the page (this will be clear later). And set the blending mode to screen.

Step 6 – Navigation Bar
Now we’re going to add another bar to the bottom of the blue one, we can make it grey, but we’re going to add a gradient overlay so it doesn’t really matter.
In the layer styles panel, add a gradient from #e2e3e4 to #bebdbd at 90degrees.

Step 7 – Footer
Next, let’s draw a grey box at the bottom of the page, I picked a color a bit darker than the grey from the bar at the top.

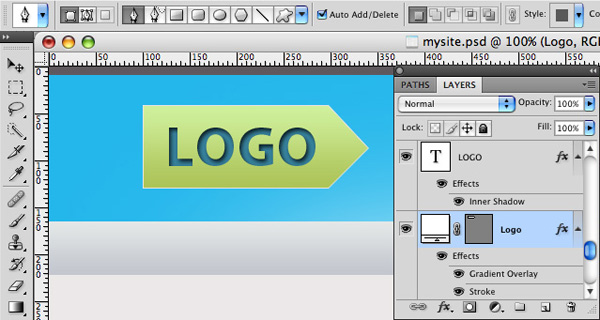
Step 8 – Logo
Background
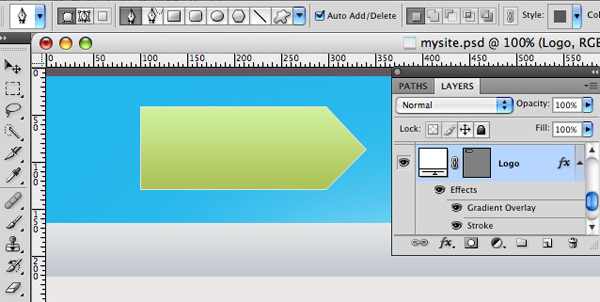
For the logo, we’re going to draw a rectangle and add another anchor point at the end, then drag it out to the side. To get rid of the rounding, option-click on the point.

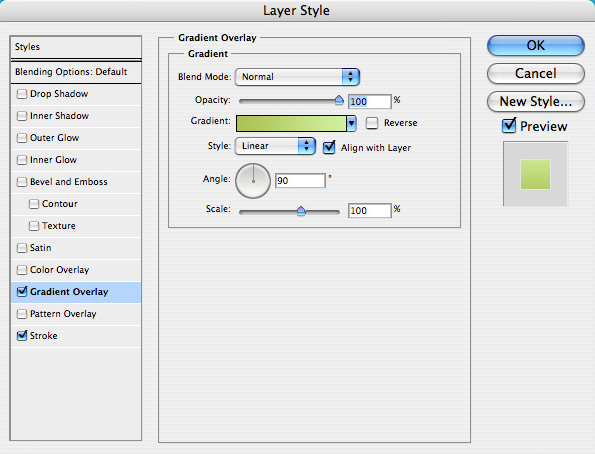
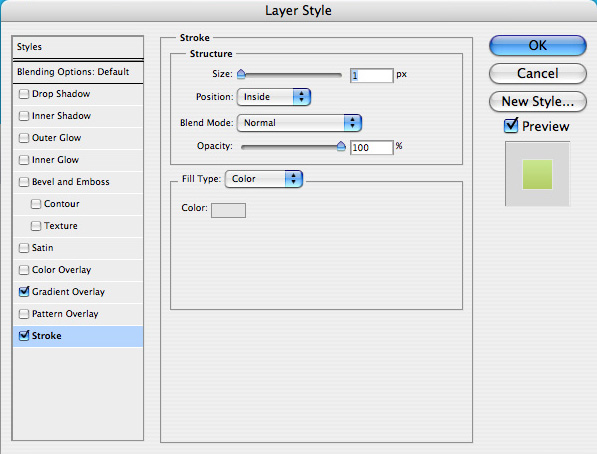
Next, add some layer styles: a gradient overlay and a 1px stroke: Gradient from #aec457 to # cdf399



Text
Now for the text: big and bold.
- Font: Myriad Pro
- Style: Bold
- Size: 60px
- Color: #36809a
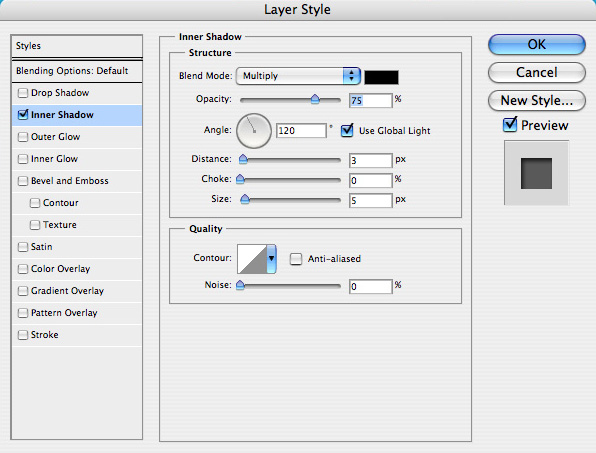
To give it some depth, add an inner shadow:


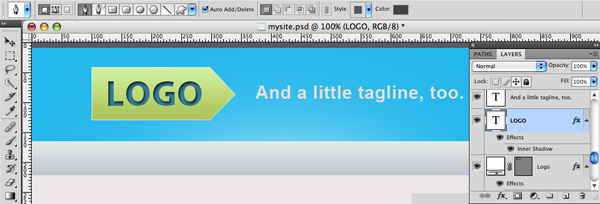
Step 9 – Tagline
Next I just added in a short tagline:
- Font: Arial
- Style: Bold
- Size: 30pt
- Color: #e4dfdf

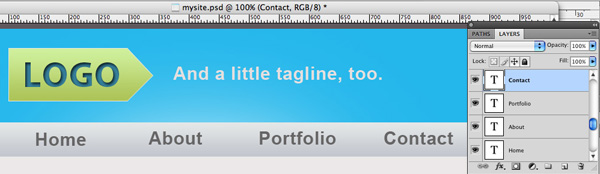
Step 10 – Navigation
Write in the navigation links nice and big, spread them out and space them about evenly.
- Font: Arial
- Style: Bold
- Size: 30pt
- Color: #676666

কোন মন্তব্য নেই:
একটি মন্তব্য পোস্ট করুন